今天我要來添加更多的本地儲存功能,保存應用的設置和偏好,這樣使用者每次打開網頁都會是他們偏好的設置,而不需要每次重新設定。
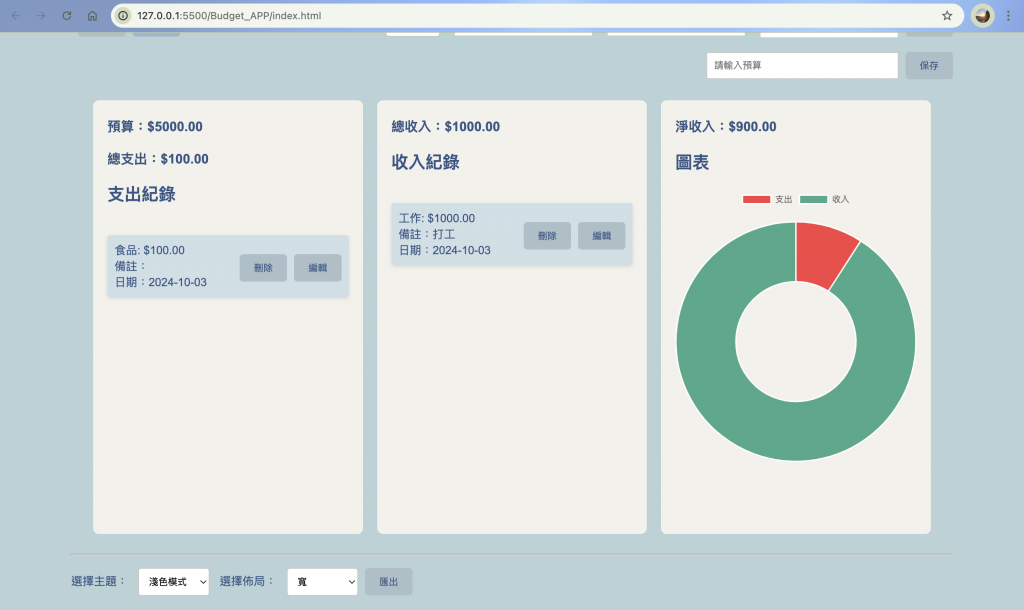
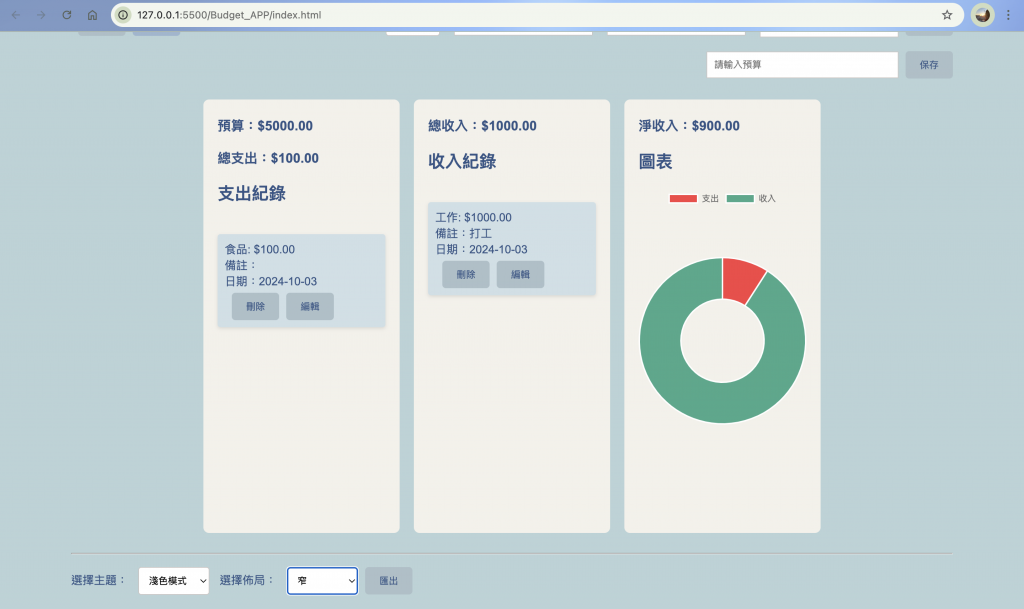
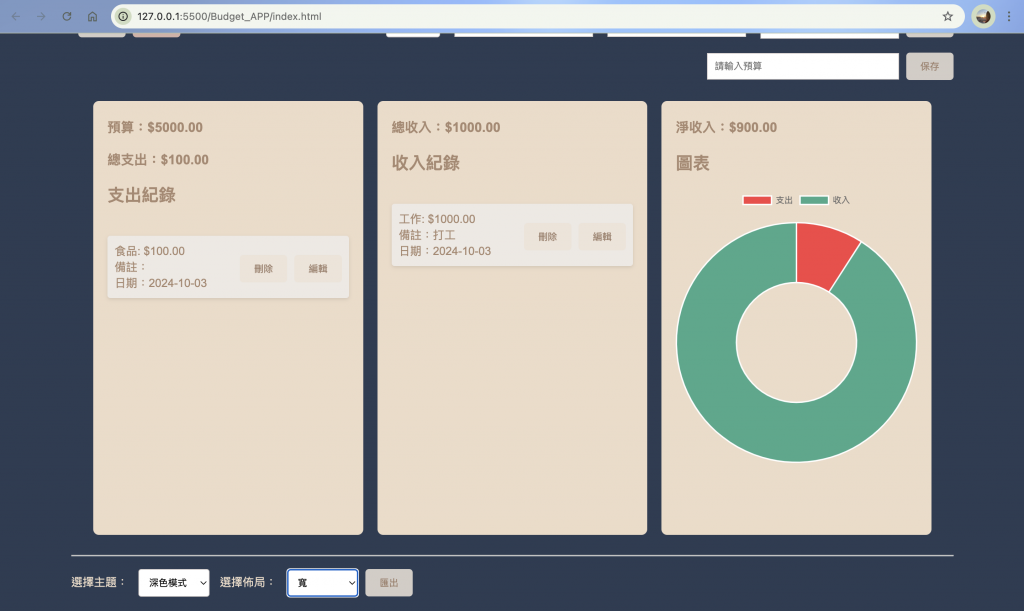
首先,我在頁面上新增了一個設定按鈕,讓使用者能自訂偏好,例如:顏色主題與佈局選擇等。接著,我為顏色主題提供了「淺色模式」和「深色模式」兩種選擇,還添加了寬版和窄版的佈局切換功能。
為了實現顏色主題和佈局選擇,我添加了兩個下拉選單,讓使用者可以選擇:
<label for="theme">選擇主題:</label>
<select id="theme" onchange="saveThemeSetting()">
<option value="light">淺色模式</option>
<option value="dark">深色模式</option>
</select>
<label for="layout">選擇佈局:</label>
<select id="layout" onchange="saveLayoutSetting()">
<option value="wide">寬</option>
<option value="narrow">窄</option>
</select>
JavaScript 是實現這些偏好設置的重要部分。在編寫代碼時,我遇到了一個問題——在多次使用 window.onload 設定函數時,只有最後一次設定的函數會被執行,這導致頁面無法正常加載我的圖表和偏好設置。最終,經過調整和將所有初始化工作放入同一個 window.onload 函數內,問題得到了妥善解決。
function saveThemeSetting() {
const theme = document.getElementById('theme').value;
localStorage.setItem('preferredTheme', theme);
applyTheme(theme);
}
function applyTheme(theme) {
if (theme === 'dark') {
document.body.classList.add('dark-theme');
document.body.classList.remove('light-theme');
} else {
document.body.classList.add('light-theme');
document.body.classList.remove('dark-theme');
}
}
function saveLayoutSetting() {
const layout = document.getElementById('layout').value;
localStorage.setItem('preferredLayout', layout);
applyLayout(layout);
}
function applyLayout(layout) {
const container = document.querySelector('.container');
if (layout === 'wide') {
container.style.width = '95%';
} else {
container.style.width = '70%';
}
container.style.margin = '0 auto';
}
這次功能設置的部分包含顏色主題設定,因此需要修改CSS,使得使用者能夠輕鬆切換淺色與深色模式,並讓頁面保持一致的視覺效果。
.dark-theme {
background-color: #2d3c53;
color: #eddbc7;
}
body.light-theme {
background-color: #b9d2d7;
color: #345485;
}
body.light-theme h1,
body.light-theme h2,
body.light-theme h3,
body.light-theme label {
color: #345485;
}
body.light-theme .left-section,
body.light-theme .middle-section,
body.light-theme .right-section {
background-color: #f3f1ea;
color: #345485;
}
body.light-theme button {
background-color: #acbfc8;
color: #345485;
}
body.light-theme button:hover {
background-color: #9db6cf;
}
body.light-theme button.active {
background-color: #9db6cf;
}
body.light-theme ul li {
background-color: #cfdfe6;
color: #345485;
}
body.light-theme .chart-placeholder {
background-color: #ede9e3;
}
根據修改最下面的兩個設定,讓使用者能選擇自己喜歡的樣式。


在測試功能的過程中,發現每次重新載入頁面後,所有內容都會被清空,這讓我一度感到挫折,甚至考慮放棄這個功能。幸好我發現問題源自於多次覆蓋 window.onload 函數的行為,調整之後,問題終於解決。這次的經驗讓我深刻認識到,每個小細節都可能對整體結果產生重大影響,而耐心和調整細節是解決問題的關鍵。
